How to Optimize a 3D Model for Web
Visual components of websites are equally essential for user experience and business success, as 91% of consumers prefer visual content to written content. As of 2023, 3D modeling is becoming increasingly popular on the web as it provides means of product visualization, virtual tours, educational content, interactive infographics, and more.
From this post, you’ll discover reasons to have your 3D model properly optimized. You’ll also learn the best 3D model optimization tips and techniques.
.jpg)
Why do you need to optimize a 3D model for the web?
.%20(1).jpg)
To begin with, 3D model optimization is one of the best web design practices. Even if your hardware, bandwidth, data transfer budget, and other capacities allow for utilizing high-resolution, uncompressed models, there
So, here are the reasons why you should strongly consider putting effort into 3D model optimization:
- Faster load times. Heavy 3D models slow down the website, resulting in lengthy page loads.
- Reduced bandwidth usage. Optimized models make pages easier to load for users with slow internet connections.
- Smoother performance. Web browsers and hardware may struggle with rendering high-poly 3D models. Besides, optimization can improve the performance of a model in animation, simulation, and other scenarios.
- Better user experience. Users are more likely to engage with a 3D model if it operates seamlessly, even with older devices.
Developer-friendly. Optimized 3D models are easier to work with, especially when it comes to web technologies like AR or VR.
Now when you are well-versed in the necessity of 3D optimization for the web, let’s proceed with key tips to consider on the model creation step.
Should you need a trusted provider of 3D and digital solutions, reach out to Uni. Let’s discuss the opportunities!
Top 5 web 3D model optimization techniques and tips

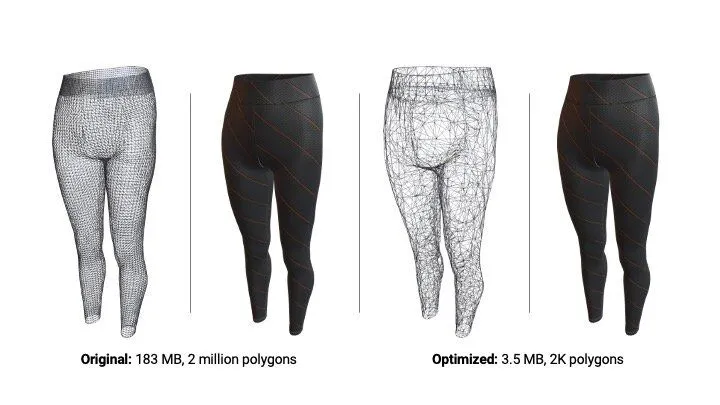
Here are the basics in a nutshell. 3D model optimization is referred to as reducing the file size of 3D models. The size of 3D models is defined by two factors, which are geometry and texturing. Geometry is the 3D model's real mesh made up of polygons. It’s also known as the structure. Textures are the pictures that are utilized to give the 3D model some sort of skin.
In the below sections, you can review all the essential tips that will help you make the file size of your 3D model optimal for the web.
#1 Simplify the 3D model’s geometry
Simplifying geometry or optimizing mesh means reducing the number of polygons, vertices, and edges that compose a 3D model. Here, you can use the following techniques:
- Mesh simplification. Use automated tools to cut down on unnecessary vertices and faces.
- Manual retopology. Manually edit the model to create a low-poly version that maintains essential details. Guide the optimization based on the distance of the model from the camera, the shape, and the importance of the features.
You may also consider using techniques like normal or displacement mapping to create the illusion of depth and detail.
#2 Optimize texture
High-resolution textures, i.e. images that give the model’s color, lighting, and material properties, look great but can be costly in terms of bandwidth and rendering. Consider the following tips to optimize models:
- Reduce textures. Utilize methods like compression, mipmapping, or atlasing to decrease the size, resolution, or amount of textures without sacrificing quality.
- Use efficient file formats. GLTF/GLB are currently the most web-friendly 3D model file formats, designed for quick loading and optimal compression. If the 3D environment you are using supports DRACO Compression, it can drastically reduce the file size of your 3D models.
Models with optimized textures have smaller sizes and better performance on the web naturally.
#3 Ensure efficient use of shaders
Shaders, i.e., programs for how the model reacts to light, shadows, reflections, and other effects, add realism to your 3D object. Yet, they can be computationally expensive. To tackle the issue, you can:
- Utilize simpler shaders. Use lightweight, simplified shaders when high detail is not necessary.
- Use shader optimization techniques. Employ tools such as shader graphs, node editors, or code editors that enable visually or textually build, change, or combine shaders. Use techniques such as shader optimization, shader variations, and shader caching to increase the speed, compatibility, and reusability of your shaders.
Being mindful of shaders' use can noticeably improve rendering speed without a significant loss in quality.
#4 Optimize UV mapping and baking
UV mapping, which is projecting a 2D image on a 3D model’s surface, and baking, which is saving information about the 3D mesh into a texture file, also can impact rendering load. It’s advised to stick to:
- Efficient UV unwrapping. Your UV maps should be laid out efficiently to use texture space fully. This reduces the need for larger textures.
- Channel packing: Combine different baked information like ambient occlusion, normals, and specular into different channels of a single texture to reduce the number of texture lookups.
Additionally, you should consider wise seam placement to make texture mapping look seamless and minimize texture waste. Also, don’t forget to delete all unused materials.
#5 Leverage Level Of Detail (LOD)
Using Level Of Detail (LOD) helps to display simpler versions of the model when high detail is not required. Here you can:
- Create multiple LOD Levels. Develop different versions of your model with varying levels of detail.
- Use dynamic LOD switching. Implement code to switch between LODs based on the camera distance or other metrics.
By exploiting the listed strategies, you can achieve an optimal balance between visual quality and performance.
……………………………………………………………………………………………………….
Are you looking for 3D design professionals? Drop Uni a line and let our expert team contribute to your project!
Final Take
3D optimization and modeling are concepts that hardly exist isolated from one another. So, for your 3D visuals to perform smoothly and effectively on the web, you should consider optimization techniques. Simplify geometry, use texture and shaders wisely, optimize baking, and leverage LOD to produce the most web-friendly 3D model.
In case you need assistance with creating 3D and digital solutions, consider applying for services from Uni. Our team of qualified specialists is ready, willing, and able to contribute to your project’s success.
FAQ
- What are 3D models optimized for the web?
These are streamlined, lower-size versions of original 3D assets that can render and function more effectively within the web environment.
- How do I test the performance of my optimized 3D model?
You can test your model's performance by measuring page load time, using browser developer tools. You can also utilize specialized software that can assess the model's frame rate.
- Can I use 3D optimization software to automatically optimize models?
Yes, software like MeshLab, Blender, and specialized plugins can automate optimization tasks. However, manual adjustments are often needed for the best results.





.jpg)

